
Set Up User Authentication Using React, Redux, & Redux Saga JavaScript in Plain English
How data flows through a Redux app Introduction In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core. We also saw a small example of what a working Redux app looks like and the pieces that make up the app.

reduxasyncactionsfactory npm
Redux is an example of a JavaScript library whose enduring popularity is a testament to its value. In this guide, we'll provide a foundational understanding of Redux, highlighting its functionalities and why you should use it. We'll explore its benefits by using a simple but practical component. Jump ahead:

Modern Django Part 2 Redux and React Router setup — v1k45
This guide assumes you already have a fundamental understanding of React and Redux architecture and API. However, if the opposite is the case you can check out the Redux documentation here and the React documentation here, as we would focus more on understanding what happens during React-Redux data flow. In the course of this article, we would.

Angular Data Flow using Redux CodeProject
1. store is the place we save the state import { createStore } from "redux"; import { reducer } from "./reduxModule"; const store = createStore(reducer); 2. getState is the method to get the state const state = store.getState(); 3. action & reducer is the method to change the mapStateToProps

Functional Component React With Redux
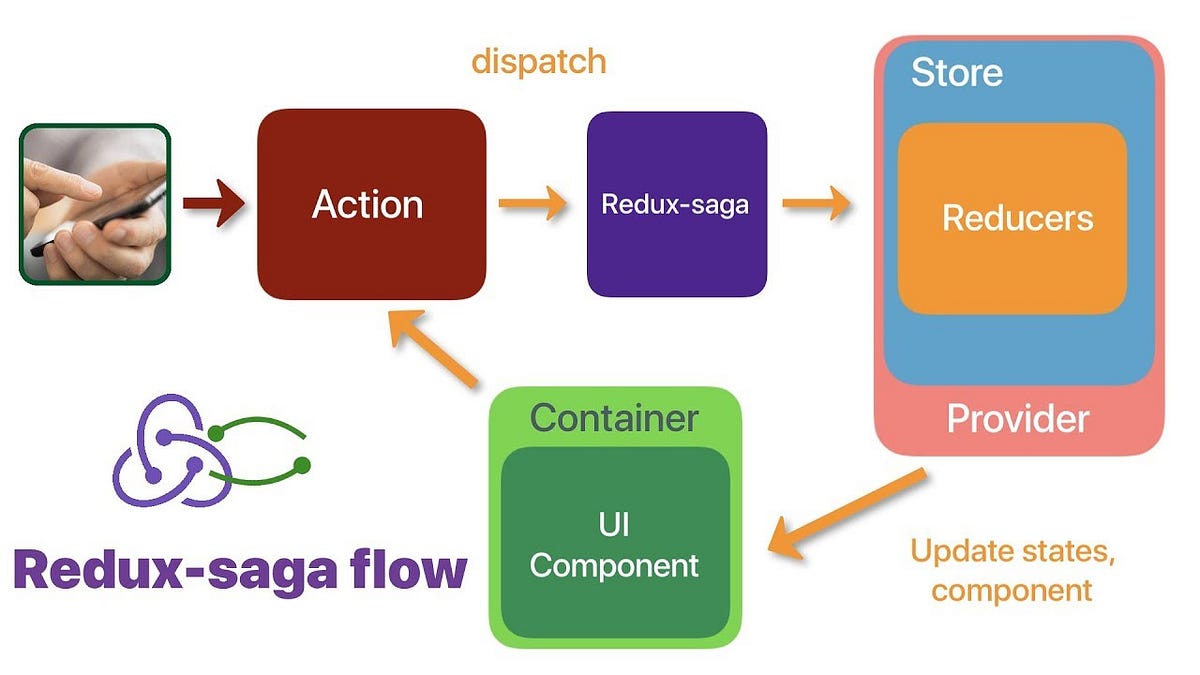
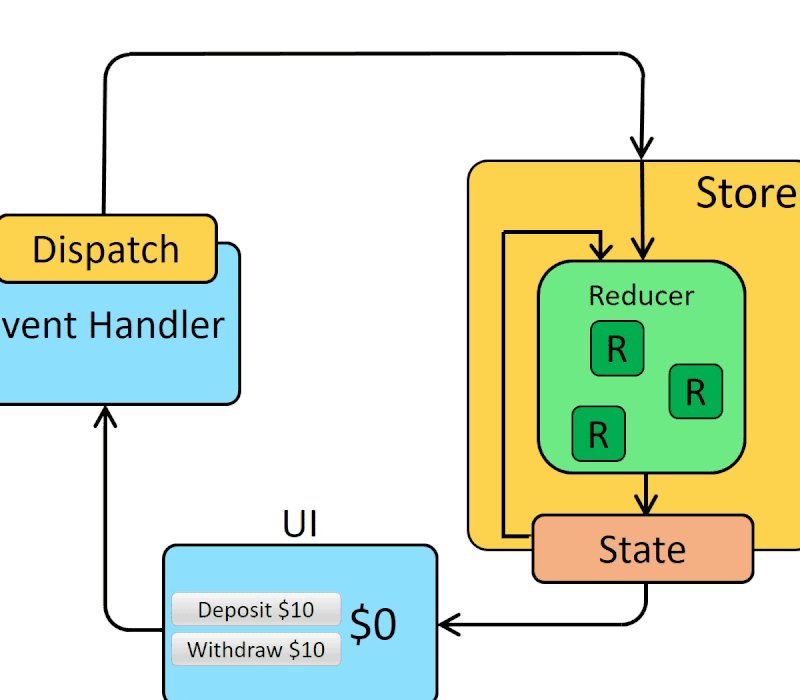
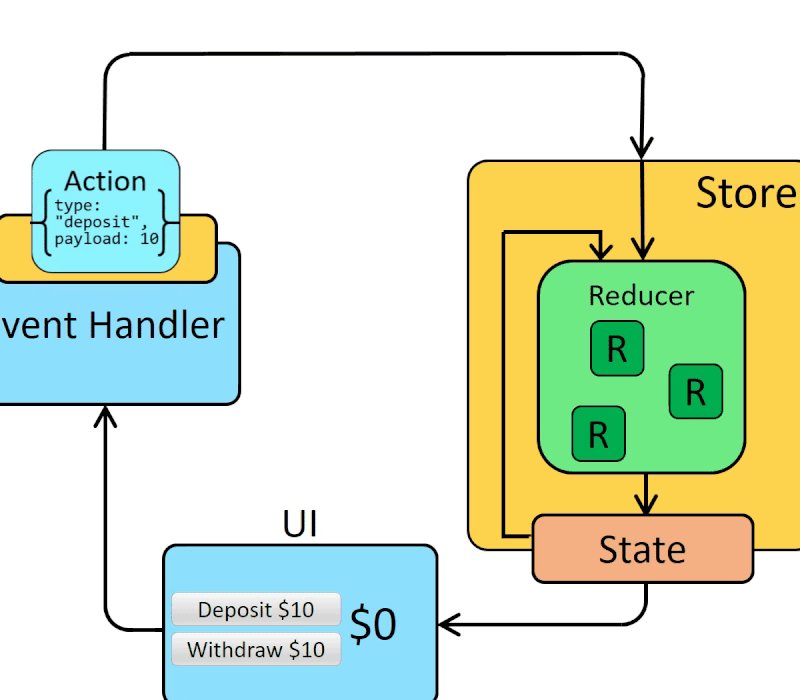
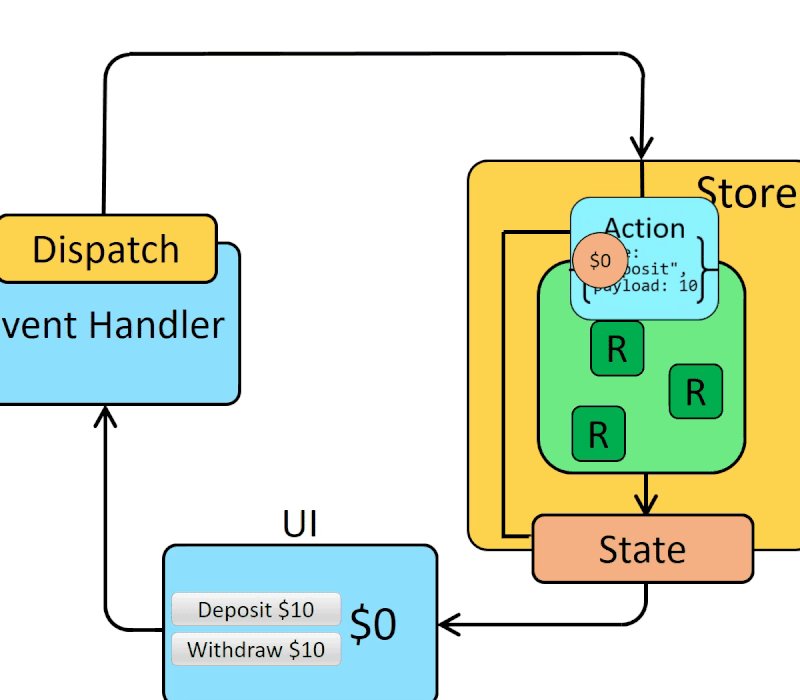
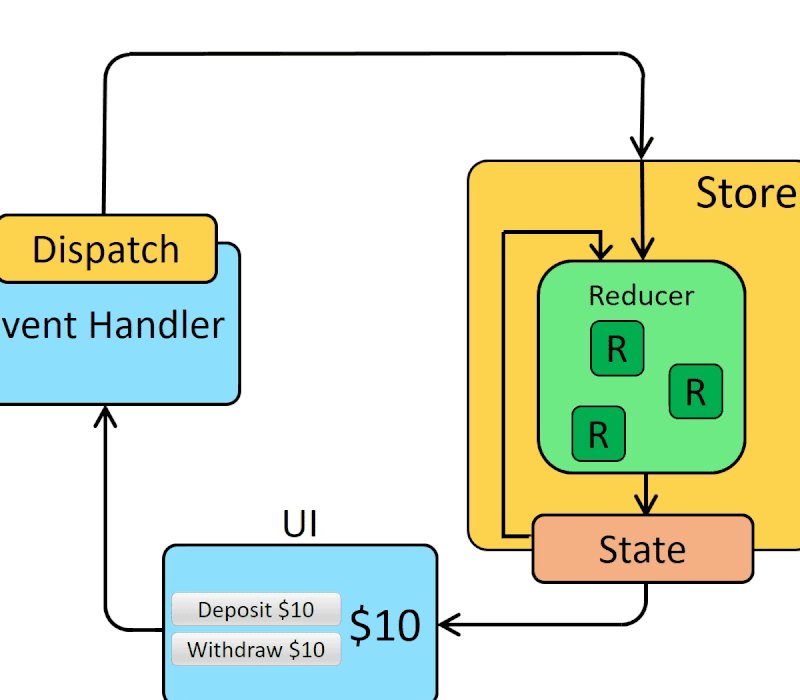
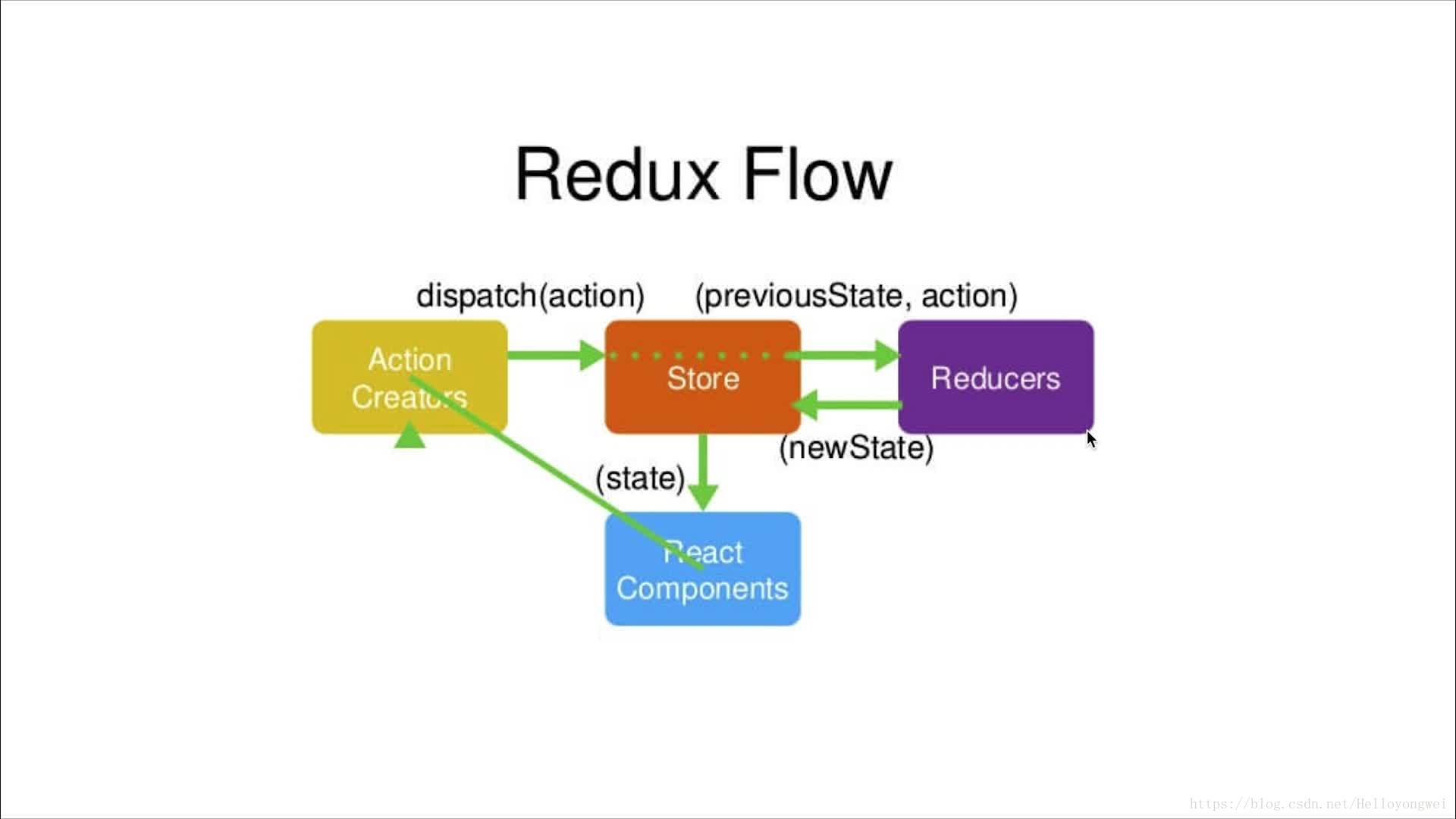
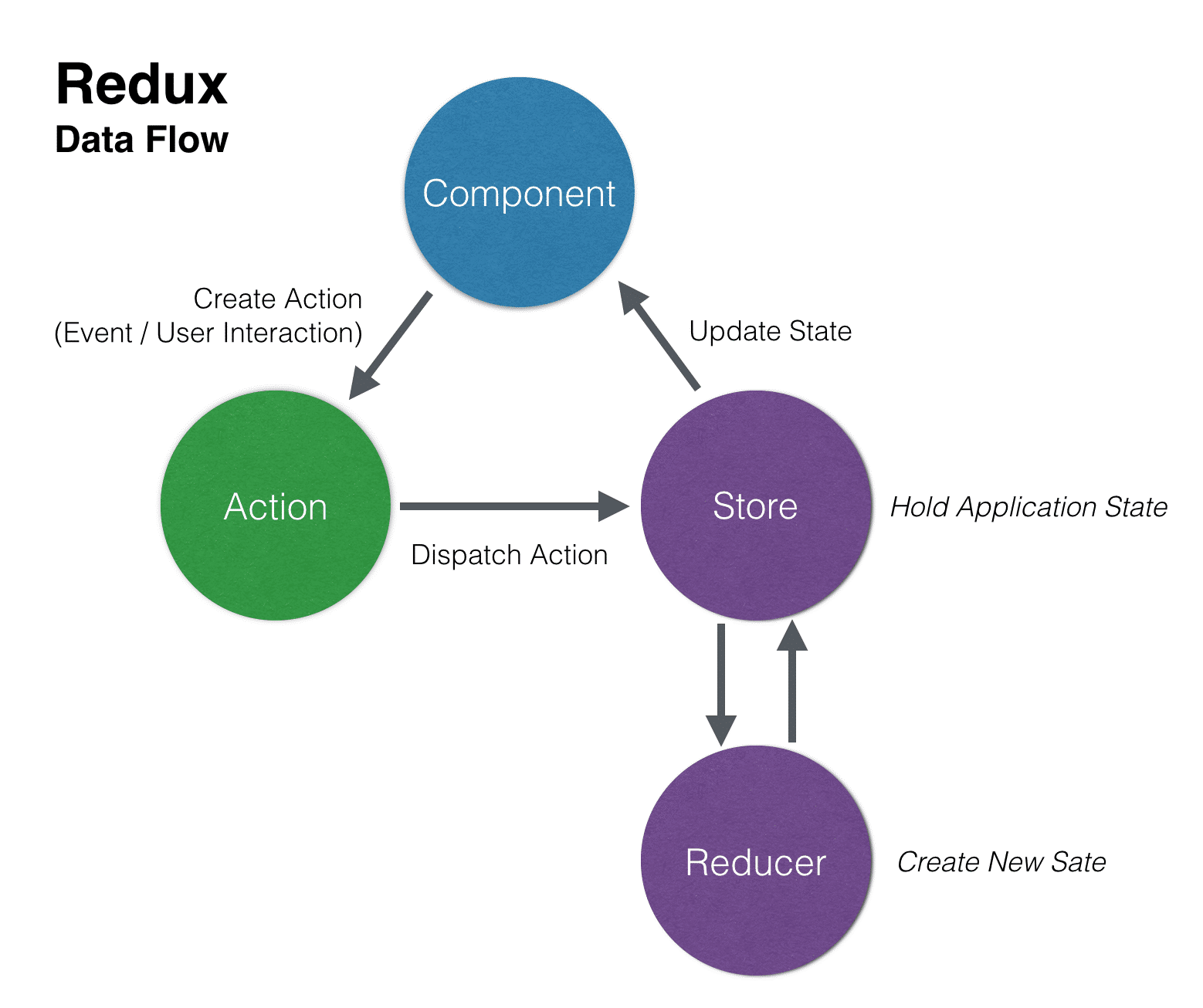
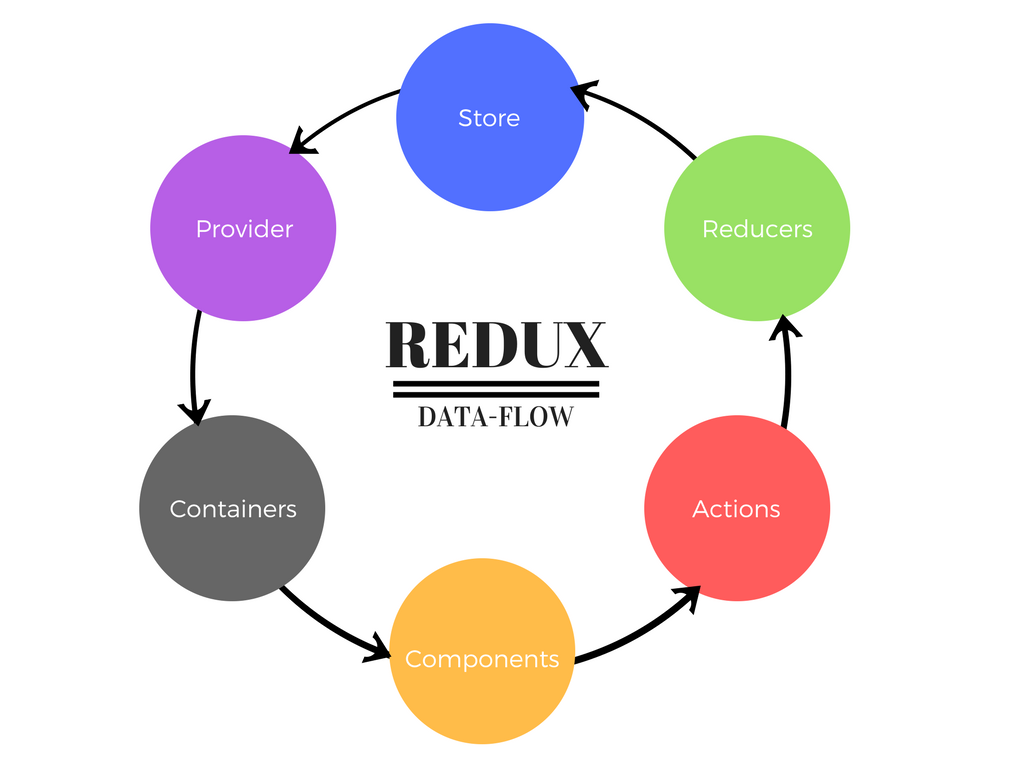
The React-Redux flow chart is a visual representation of the data flow in a Redux app. It starts with the user interacting with the app, triggering an action. This action is dispatched to the Redux store. The store then calls the reducer function with the current state and the dispatched action. The reducer function returns a new state.

A Practical Introduction to Using Redux with React DD.ENGINEERING
Redux is an open-source state management JavaScript library for managing the application state. It is popularly used in ReactJS, but is not limited to it, and can also be used with other JavaScript libraries such as Angular. In a conventional React-Redux application, there is a single store along with a single root reducer.

What are the three principles that Redux follows ? ReactJS Wikitechy
Redux is a pattern and library for managing and updating application state, using events called "actions". It serves as a centralized store for state that needs to be used across your entire application, with rules ensuring that the state can only be updated in a predictable fashion. Why Should I Use Redux?

Redux in a nutshell with ReactRedux code sample Devlin Duldulao
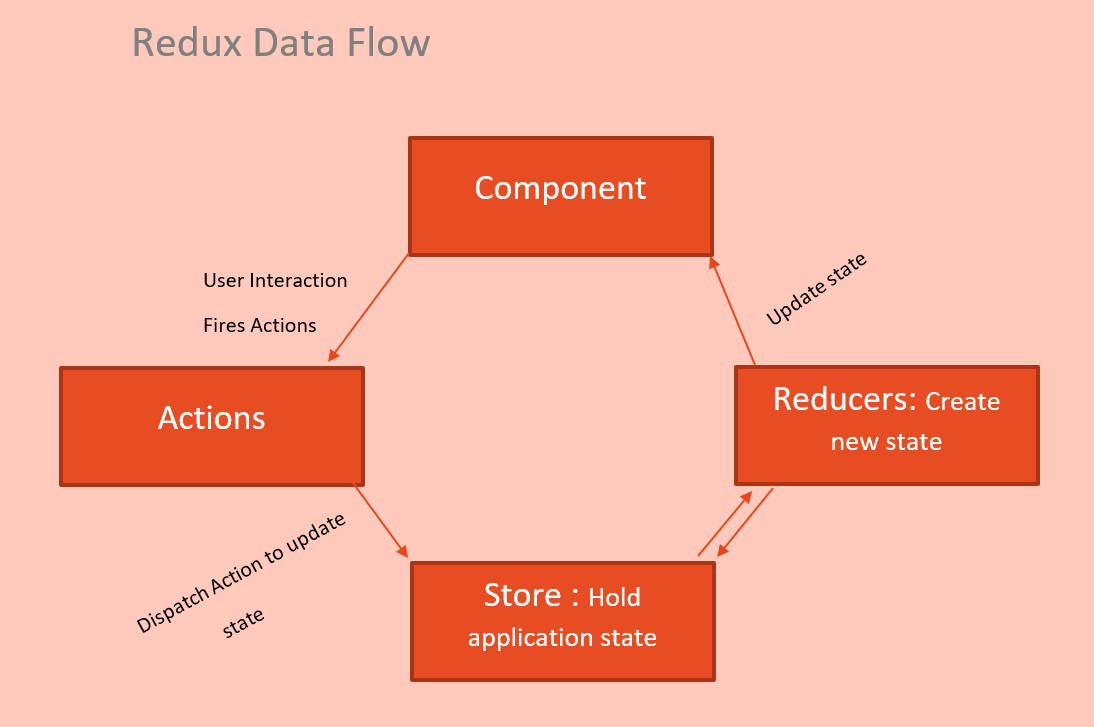
Redux architecture revolves around a strict unidirectional data flow. This means that all data in an application follows the same lifecycle pattern, making the logic of your app more predictable and easier to understand.

React Redux A Complete Guide to Beginners CronJ
Redux is one of the most used state management libraries available today for web applications. Most of the developers use that, but did not know how it works behind the scenes. Some time ago I decided to read the Redux codebase, to better understand the implementation of the library that I used in some jobs.

Getting to Know the Redux Pattern
Redux Flow & How to Use Redux in a React App Liz Faria · Follow 4 min read · Jan 28, 2020 -- In this article, I am to provide a succinct explanation of what Redux is and how to connect.

redux的数据流_redux中的数据流CSDN博客
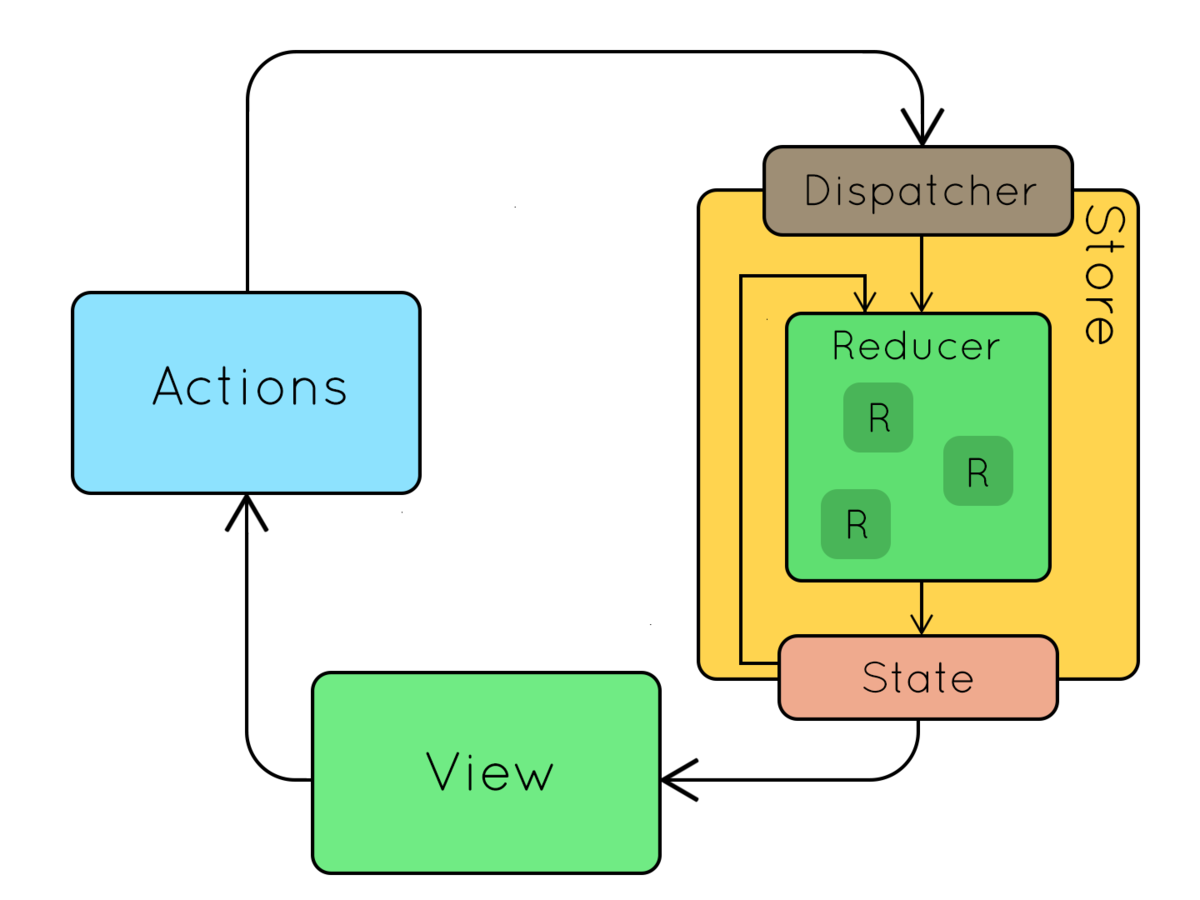
Figure 1: Redux Flow Chart In Redux, all data — i.e. state — is held in a container known as the store. There can only be one of these within an application. The store is essentially a state.

React redux working via Animation Redux Work flow YouTube
Saved searches Use saved searches to filter your results more quickly

Performance Optimisation Using React and Redux ThinkPalm
In Part 1 of this tutorial, we'll cover the key concepts and terms you need to know to use Redux, and in Part 2: Redux App Structure we'll examine a basic React + Redux app to see how the pieces fit together. Starting in Part 3: Basic Redux Data Flow, we'll use that knowledge to build a small social media feed app with some real-world features.

Learning the basics ReactJS and Redux The Web Stop
Visualize the data every millisecond for your financial application. Create Fast, Responsive Charts with plug-n-play code! Supports Animation, Events & APIs

A stepbystep guide on using Redux Toolkit with React iFour Technolab
Redux allows you to manage the state of the application via a unidirectional flow where a child component child component can directly access the state from the redux store instead of getting state changes from parent components.

Understanding redux data flow. As we know Redux is a predictable state… by Sunnychoudhury Medium
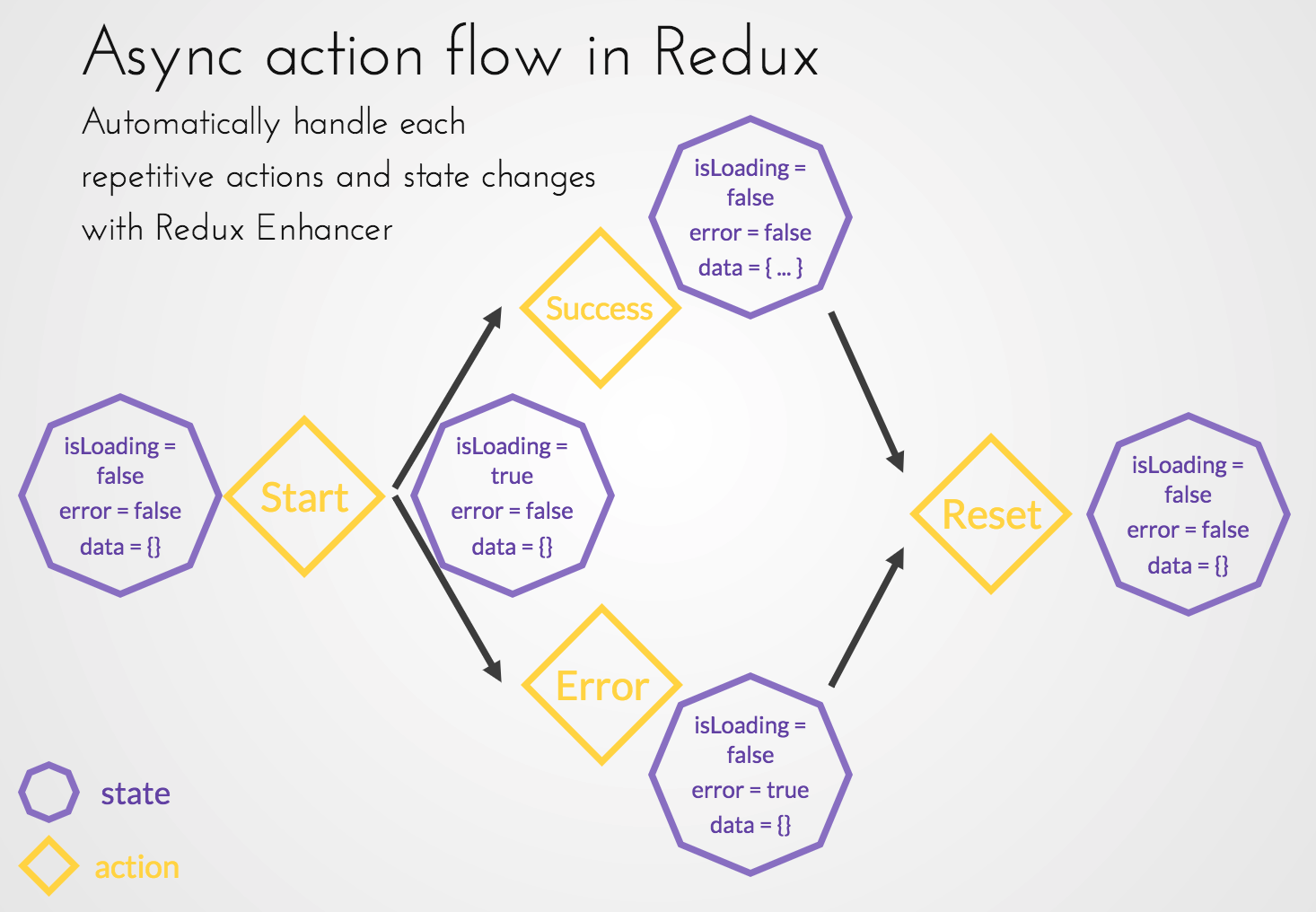
This post has shown you how to implement an asynchronous operation in Redux with action creators, thunks, and sagas, going from the simplest approach to the most complex. Redux doesn't prescribe a solution for handling side effects. When deciding which approach to take, you have to consider the complexity of your application.